自分でJavaScriptのコードを作成した時、簡単に動作確認をしたいと思ったことはありませんか?
JavaScriptのコードは、ブラウザ上で簡単に動きを確認することができます。
この記事では、ブラウザ上でJavaScriptの動作確認ができるサイトを2つ紹介します。
それでは、さっそくサイトを見ていきましょう!
piaza.io
まず紹介するのは、paiza.ioです。
このpaiza.ioは、JavaScriptのみではなく、PHPやC++ など、様々な言語を実行できることが特徴です。
使い方も簡単で、左上のプルダウンから言語を選択し、コードを入力した後に「実行」を押すことですぐに実行結果を得ることができます。
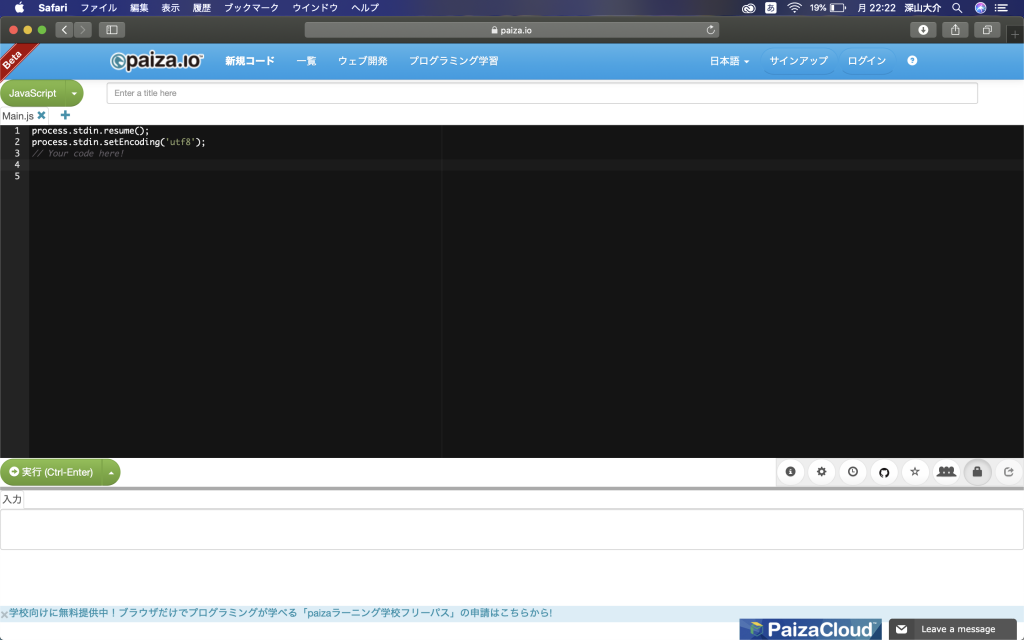
以下が上記リンクを開き、JavaScriptを選択した時の状態です。

// Your code here! の下から、コードを入力し始めます。

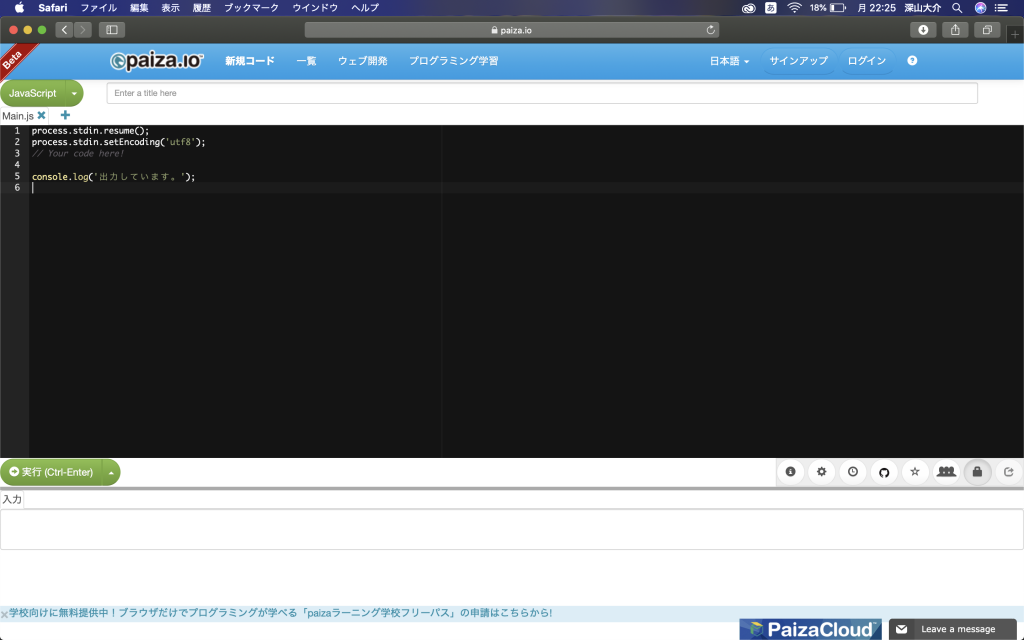
コードを記述して、実行(Ctrl + Enter)を押下すると、

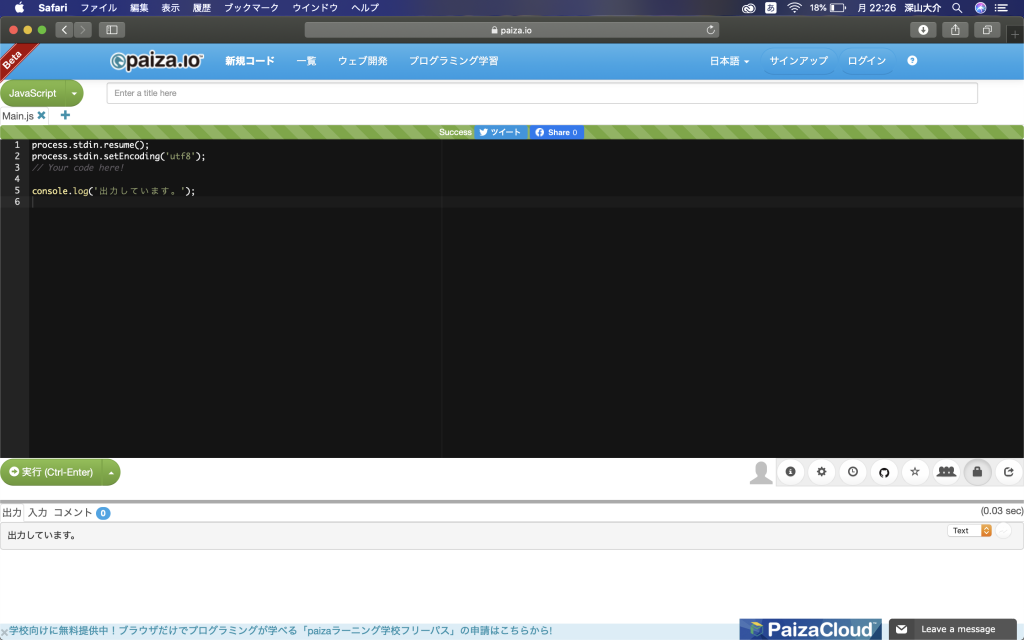
入力したコードの結果が出力されます。
また、このpaiza.ioは、実行結果の埋め込みタグを生成することもできます。
下に生成した埋め込みタグを貼っているので、実際に中身を編集して実行してみてください!
PLAYCODE
次に、PLAYCODEです。
PLAYCODEは、コードを入力した後に、実行ボタンを押下することなく入力内容の確認ができるのが特徴です。
また、JavaScriptとCSSのファイルを複数作成できる、というのもこのPLAYCODEの特徴となっています。
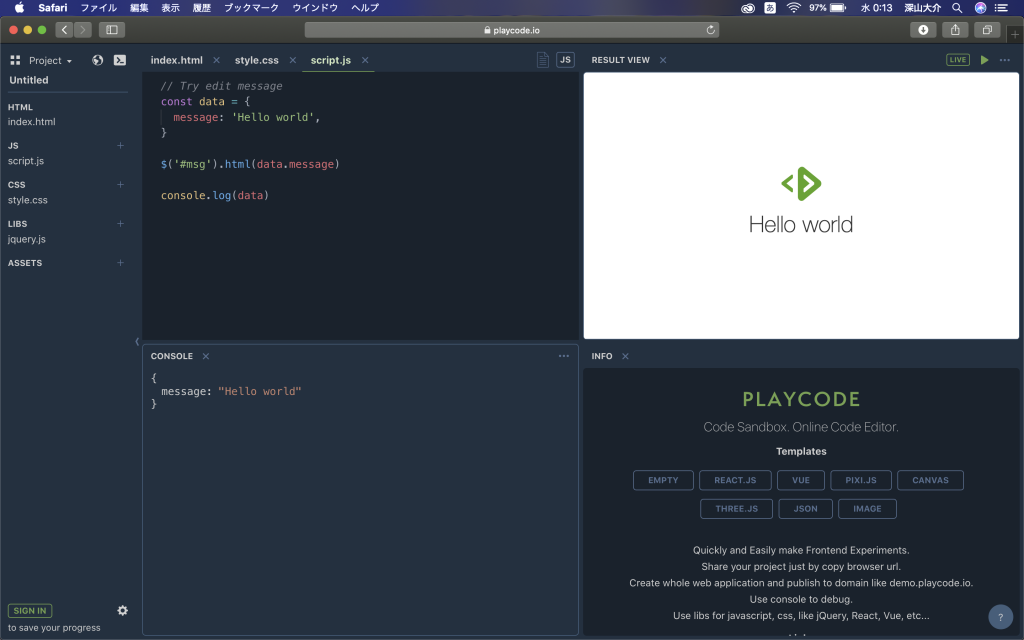
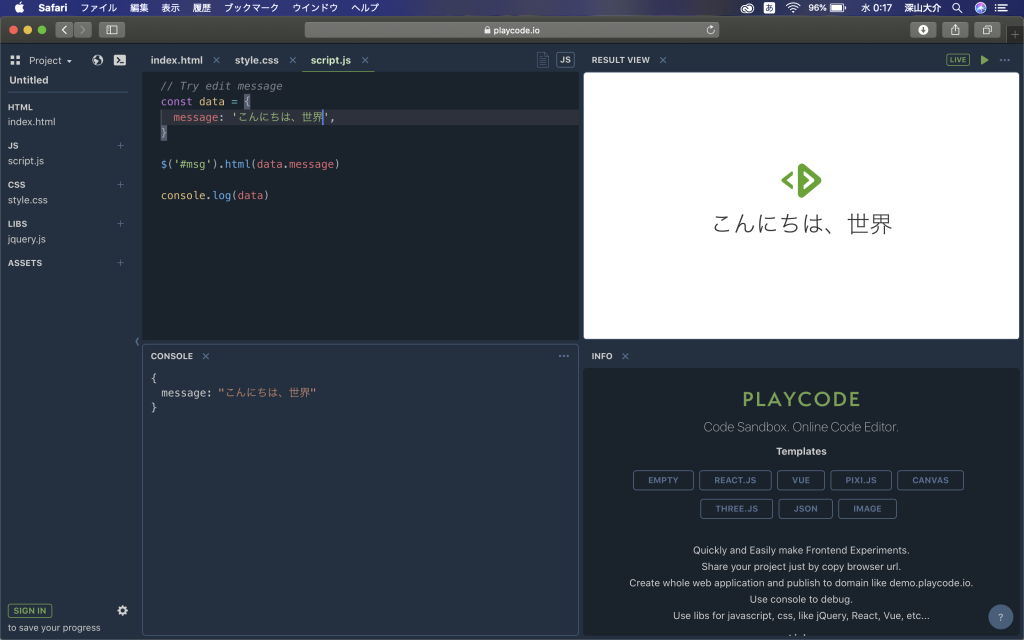
上記のリンクを開くと、以下の画面が表示されます。

このように1つの画面に実際にブラウザで表示した見た目(VIEW)とコンソール画面が表示されるので、編集箇所も一目で確認できて便利です。
ここで、jsファイルの中身を変更してみます。

data.messageの中身を「Hello World」から「こんにちは、世界」に変更してみました。
すると、動的に変更内容が右のブラウザで表示した見た目(VIEW)と下のコンソール画面に反映されました。
あとがき
いかがでしたか?
このように、JavaScriptはブラウザ上で簡単に動作確認をすることができます。
今回まとめたサイト以外にも使いやすいサイトはありますので、使用目的によって使い分けてみるのもいいかもしれません。
ぜひ開発のお供として使いこなしてみてください!



