『WordPressで、固定ページを作成したい』『作った固定ページをメニューバーに表示させたい』と悩んでいませんか?
僕も『このサイトについて』を作ろうとした際に、固定ページの作成方法が分からずに悩んでいたことがありました。
この記事では、WordPressでの固定ページの作成方法と、作成した固定ページをメニューバーに表示する方法を説明します!
キャプチャも使って分かりやすく説明しているので、ぜひ参考にしてみてください!
固定ページとは
固定ページとは、投稿のカテゴリー等に紐づかない、独立したページのことです。
通常の投稿との違いとして、カテゴリーやタグに紐づかないことが挙げられます。
また、固定ページ同士なら親子関係を作ることができます。
この固定ページは、以上の特性から「サイトの紹介ページ」や「お問い合わせページ」を作成するのに向いていると言えます。
固定ページの作成方法
では、実際に固定ページを作成してみます。
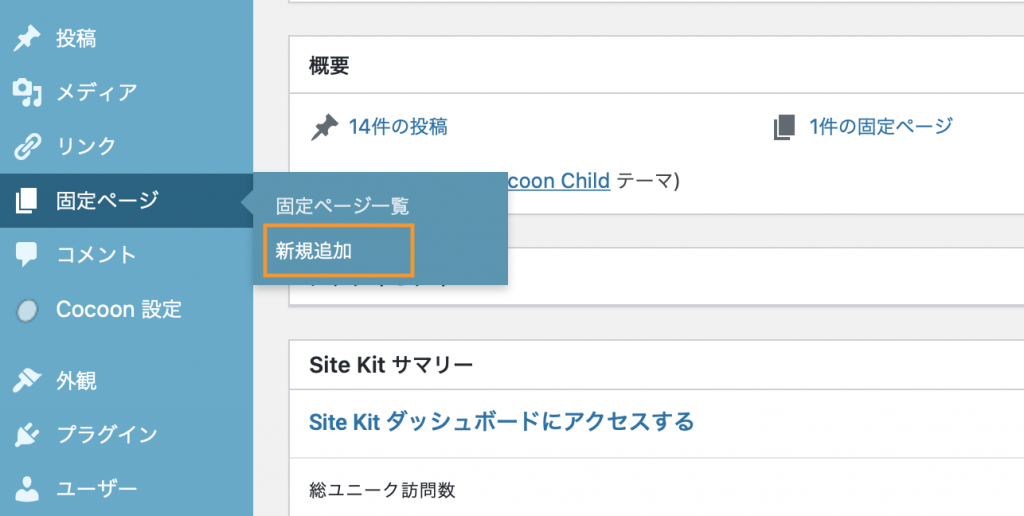
WordPressのダッシュボードから、『固定ページ』→『新規追加』を選択します。

次に、固定ページに内容を入力し、『公開する』ボタンを押して公開します。

すると、ダッシュボードの『固定ページ』→『固定ページ一覧』に先ほど作成した固定ページが追加されています。

これで、固定ページの作成は完了です!
作成した固定ぺージをメニューバーに表示する
では、先ほど作成した固定ページをメニューバーに表示させてみましょう!
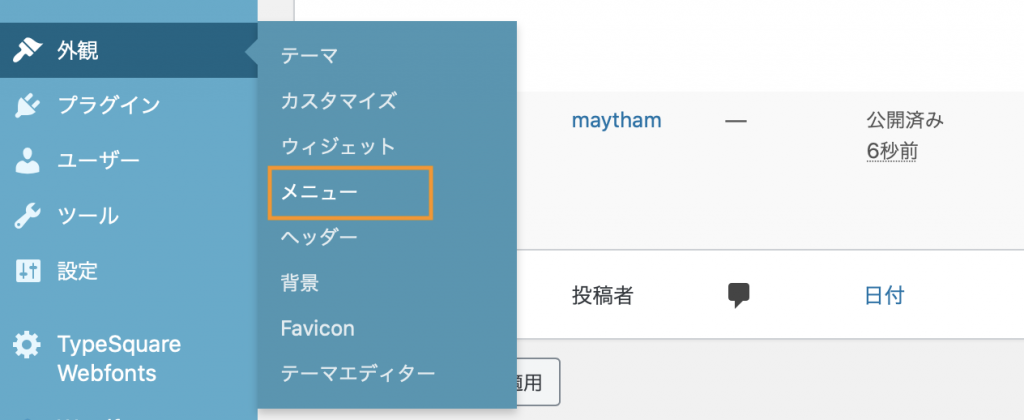
WordPressのダッシュボードから、『外観』→『メニュー』を選択します。

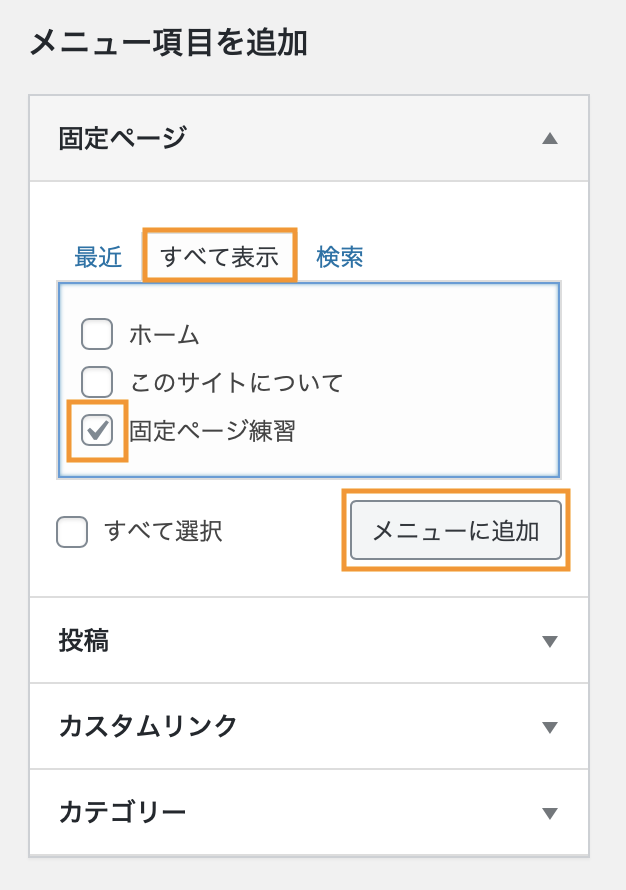
左側にある『メニュー項目を追加』の『固定ページ』『すべて表示』を選択すると、作成したすべての固定ページが表示されます。
ここで先ほど作成した固定ページを選んで『メニューに追加』ボタンを押すと、メニューに追加することができます。

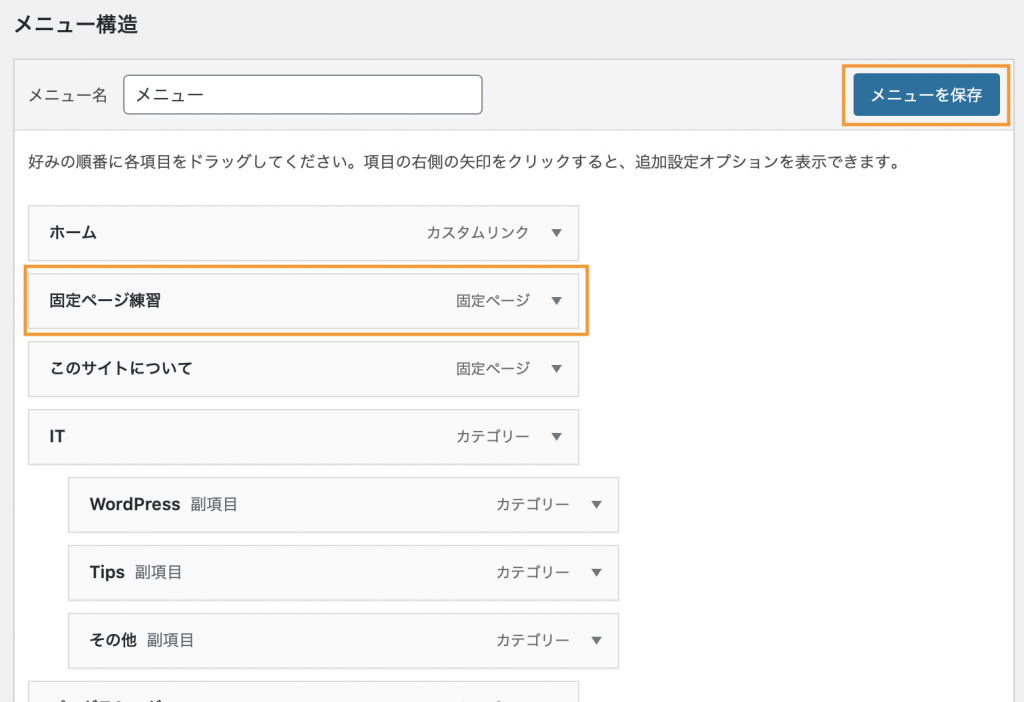
あとは追加されたメニューを好きな位置にドラッグして『メニューを保存』ボタンを押すだけです。

ページを確認すると、作成した固定ページがメニューバーに追加されていることが確認できました!

あとがき
ブログを始めたばかりの方やWordPressを使い始めて間もない方は、まだ自分のサイトに固定ページを作成していない方が多いのではないでしょうか?
ぜひこの記事を参考に、自分のサイトに固定ページを作成してみてください!
以上、「固定ページを作成してメニューバーに表示してみる」でした。
最後までお読みいただき、ありがとうございました!




コメント